# ph-Bookshelf 可配置节点
这里列出了所有的可配置节点,以及它们的具体功能。
### prism
boolean
[Prism]: https://prismjs.com/
是否使用 [Prism] 进行代码块语法高亮。默认为 `true`。
ph-Bookshelf 使用的 Prism 版本默认具有所有的语言支持。因此你将不需要为不常用语言手动导入 Prism 语言扩展。简单地使用 HTML `` 或 ` ```css ` 即可。
> 对于 HTML 的内联代码块,Prism 也是支持对此进行高亮着色的。只不过,在 Markdown 当中没有对 ` `` ` 设置语言的方式。
这里有一份 [Prism 支持语言列表](../tools/code-highlight-prism-supported-languages)
### prism.theme
string
要使用的 [Prism] 高亮主题。查看 [Prism Themes](https://www.jsdelivr.com/package/npm/prism-themes) 寻找可用的主题。
默认为 `prism-material-light`。如果 `prism` 未开启。则这个配置不会产生任何作用。
对于普通的没有高亮配置的字符,尤其是代码块本身的背景颜色,Prism 主题并不会覆盖默认的 Bread Card Markdown 的代码块颜色设置。所以,如果你要更改你的主题,你或许同时也需要更改 [`codeblock.bg-color`](#codeblockbg-color) 和 [`codeblock.fg-color`](#codeblockfg-color) 设置以让未高亮的文字和代码块背景颜色符合主题设置的颜色。
### prism.plugins
string(array(';'))
要使用的 [Prism] [插件](https://prismjs.com/#plugins)列表。每一个插件 id 通过 `;` 分隔。
和其它的配置不同的是,不同作用域内的插件列表会被合并而不是默认的覆盖行为。所以在 `book.xml` 设置了 `line-numbers; autolinker`,在页面内设置了 `command-line` 后,最终,访问这个页面将会导入 `line-numbers` `autolinker` `command-line` 三个插件。
> 通过 `prism.plugins` 导入的插件最终将会向页面导入 `https://cdn.jsdelivr.net/npm/prismjs@v1.x/plugins/{$plugin}/prism-{$plugin}.min.js`{.lang-url} 和 `https://cdn.jsdelivr.net/npm/prismjs@v1.x/plugins/{$plugin}/prism-{$plugin}.min.css`{.lang-url} 两个文件。这在导入 Prism 官方插件的一般情况下都可以使用。
>
> 目前还没有支持从自定义 url 导入。
默认没有插件。如果 `prism` 未开启。则这个配置可能不会产生任何作用——也可能会造成错误,取决于 Prism。
> 同时,这里写出了一些使用 Prism 插件的已知问题:
>
> - prism `line-numbers` 插件会和 bread-card-markdown 的代码块样式表产生兼容性,导致行号无法正常显示。
> - 但是和它差不多的插件 `command-line` 是可以正常使用的。
插件的 id 可以在 [plugins 目录](https://www.jsdelivr.com/package/npm/prismjs?tab=files&path=plugins)内找到。
### codeblock.bg-color
string(color.css)
自定义代码块的背景颜色。可以接受任何 CSS 兼容的颜色值。
对于想要自定义代码块主题的用户会很有用。
### codeblock.fg-color
string(color.css)
自定义代码块的默认文字颜色。可以接受任何 CSS 兼容的颜色值。
对于想要自定义代码块主题的用户会很有用。
### codeblock.tab-size
number(int)
控制代码块内的 TAB 应该显示为多少个空格大小。如果未设置,那么其值将会由用户浏览器决定。
### regex.highlight
boolean
控制是否使用 Sukazyo Workshop 自制的 [regex-colorize](https://github.com/suk-ws/regex-colorizer) 进行 RegEx 语法高亮。默认为 `true`。
查看 [RegEx 高亮着色](../tools/regex-highlight) 的文档以了解更多这个功能的使用方式。
### listing.marker.rainbow
boolean
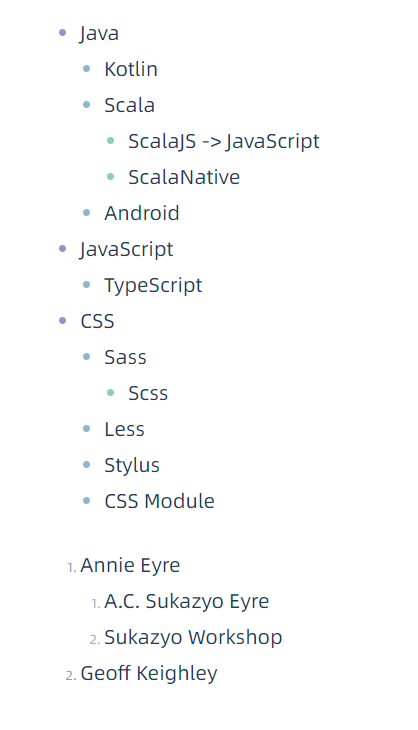
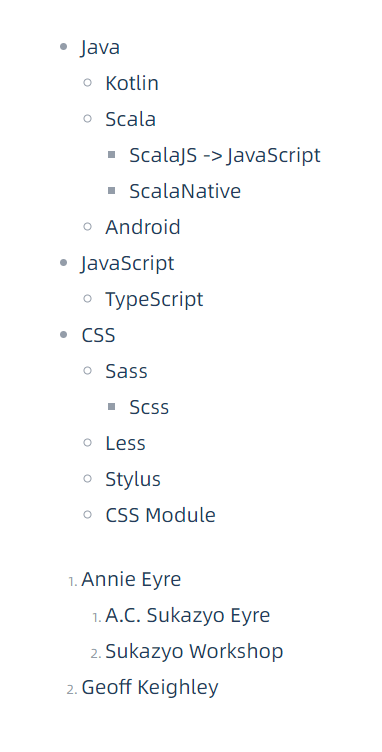
控制是否使用 Bread Card Markdown 的 Listing Rainbow 插件。默认为 `true`
| with Listing Rainbow | without Listing Rainbow |
|:---:|:---:|
|  |  |
### title.permalink.flash
boolean
控制当跳转到页面中一个标题的时候,是否闪烁这个标题的悬浮链接按钮。默认为 `false`。
*预览 GIF 正在路上*
### web-title.rolling
boolean
控制是否使用滚动网页标题的特效。默认为 `false`。
*预览 GIF 正在路上*
### site.robots
string
控制网站的 `robots.txt` 应该返回何种内容。接受以下几种选项。
allow
: 允许所有种类的爬虫访问本网站。
具体的内容存放在 ph-Bookshelf 的 [`/assets/robots.allow`](/assets/robots.allow) 当中。
deny
: 拒绝所有种类的爬虫访问本网站。
具体的内容存放在 ph-Bookshelf 的 [`/assets/robots.deny`](/assets/robots.deny) 当中。
file
custom
: 如果设置为这个模式,那么网站 `/robots.txt` 的内容将会是 `/data` 目录下的 `robots.txt` 的内容。
如果你的数据目录中没有这个文件,那么将会不产生任何内容。
> 除非你的 PHP 的配置文件中设置了 `display_error=On`:在这种情况下,页面将输出 PHP 错误。
其它任何值
: 当设置的值不属于上面的任何一个预定义值时,将会输出设置值的原始内容。这也是不设置任何值时的默认行为——也就是如果不设置任何值, `robots.txt` 只会是一个完全空白的文档。
> 从技术角度来说,这意味着“使用 `bookshelf.xml` 中的 `` 中的 `` 的原始内容。”
因此,你可以使用 `` 直接在这里填入你想要设置的 robots.txt 内容。虽然,出于整洁性考虑,我们仍然推荐使用 `data/robots.txt` 文件的方式而非这样的方式。